Struktur: Was das Graphic Recording im Innersten zusammenhält
- Thorsten

- 30. Dez. 2023
- 8 Min. Lesezeit
Aktualisiert: 31. Dez. 2023
Kleine Informationsinseln, verteilt auf einem großen Poster: Mit einem klassischen Protokoll hat das nicht viel zu tun. So beschrieben klingt es auch erst mal nicht sehr lesefreundlich.
Dass Graphic Recordings sich trotzdem gut - und sogar mit Freude lesen und erkunden lassen liegt nicht nur an den Bildern und all den andereren visuellen Elementen. Erst ihre Struktur macht diese Landschaft aus Informations-Inseln zu einem großen Mehrwert für das Fortwirken der Veranstaltung und deren Themen.

Struktur erscheint in Graphic Recordings aber nicht zufällig. Auch lässt sie sich nicht einfach aus der Veranstaltungsstruktur übernehmen. In der Agenda zeigt sich nur der zeitliche Aspekt der Veranstaltung. Diese Art der linearen Struktur hilft den Teilnehmenden pünktlich an der richtigen Stelle zu sein. Wir wollen aber Inhalte Strukturieren und Bezüge herstellen. Dafür gehen wir ins Zweidimensionale des Posters. Was wir dort brauchen, um komplexere Strukturen abzubilden nennen wir Layout.
Welche Möglichkeiten für Layouts gibt es?
Was sind die Vor- und Nachteile? Wie setzt man sie in der Praxis wirkungsvoll ein?
All das gibt es hier mit zahlreichen Beispielen und Schemata... (Viele Punkte lassen sich - für mehr Infos - ausklappen.)
Inhalte
Gleich vorab - Struktur lässt sich nicht erschieben.
Zwar lässt sich bei digitalem Graphic Recording auch live noch so einiges zurechtrücken und arrangieren. Die grundlegende Struktur plane ich als Graphic Recorder aber schon deutlich früher; bei der Vorbereitung. Dabei greife ich auf mehrere Quellen zurück. Neben der Reihenfolge der Beiträge, verrät mir die Agenda auch deren Dauer. Aus der Vorbesprechung mit der Veranstalter:in kenne ich die Teile, die den zentralen Kern ausmachen. Auch erfahre ich, welche Aspekte dabei einen besonderen Fokus haben und wie sie sich aufeinander beziehen.
Dazu passsend erarbeite ich dann ein grundlegendes Layout für das Recording. Während des Recordens kann ich damit spielen, oder es sogar bewusst durchbrechen. Wichtig ist aber, dass der grundlegende Plan für die Struktur steht, bevor das Recorden beginnt.
Am richtigen Fleck: Vorbereitung von Graphic Recordings
Da zwischen den Beiträgen einer Veranstaltung oft wenig Leerlauf herrscht und manche Teile zudem auch nur wenige Minuten dauern, bereite ich Logos, Portraits und Überschriften meist schon vorab vor. So habe ich volle Konzentration auf die Inhalte und die Reaktionen im Publikum.
Wie groß soll das Portrait sein?
Wohin passt die Überschrift?
Wo bringe ich die Logos am besten unter?
Das erarbeitete Layout hilft bereits vorab, bei all diesen Entscheidungen. Besser noch: Es schärft sich dabei sogar noch weiter.
The good, the bad and the cloudy - Die 3 Layouts
Im Grunde gibt es nur drei verschiedene Layout-Kategorien für Graphic Recordings (...und Sketchnotes, Scribes, etc). Diese Drei Typen mitsamt Ihren Sonderformen und Beispielen sind hier aufgeführt.
Einschub: Meine große Liebe und andere Seitenverhältnisse
Da ich seit 2019 zunehmend und fast ausschliesöich Digitales Graphic Recording anbiete, sind hieralle Beispiele und schematischen Darstellungen im 16:9 Format. Für alle, bei denen in der Höhe etwas mehr Zeichengrund zur Verfügung steht, weil das Recording nicht auf den Beamer/Monitor passen muss: Herzlichen Glückwunsch! Damit ist das Layouten noch etwas leichter und auch Überschriften und Logos sind dort weniger schwer unterzubringen. Im Fall von noch breiteren Formaten (Graphic Wall, Wandzeitung, u.ä.) bietet sich ohnehin an, die Papierbahn in Abschnitte zu unterteilen. Innerhalb dieser Abschnitte ist dann jeweils wieder Platz für ein Sub-Layout - eines aus diese drei Grundtypen:
Struktur-Typ No.1
Spalten-Layout
Kennen wir gut, nämlich aus der Schule: Jede Seite im Schulheft war eine Spalte. Die wurde von oben nach unten gefüllt. Sobald sie voll war, ging es weiter zur nächste Spalte... auf der nächsten Seite.

Das Spalten-Layout beim Graphic Recording legt einfach mehrere dieser Spalten nebeneinander auf die Fläche des Posters. Bei der Anzahl gibt es gar nicht mal so viel Spielraum - Es sollen ja auch noch ein paar Worte hintereinander in jede der Spalten passen. Bei maximal 5...6 Spalten wird es selbst beim 16:9 Format langsam eng.
Vorteile - Spalten-Layout
Vorteil 1: wenig Aufwand bei der Konzeption
Ein paar senkrechte Striche - eingezeichnet, oder gedacht. Abstände dazwischen. Am besten gleichmäßig, zumindest aber halbwegs symmetrisch. Fertig ist ein schönes Spalten-Layout. Speziell im Bereich der Sketchnotes lassen manche die Spalten sogar erst suggsessive entstehen. Dabei bestimmen die Inhalte die Spaltenbreite jeweils selbst. Leider wedern die so entstehenden Spaltenlayouts schnell sehr unruhig. Auch fehlt dann das Konzept, das eine gute Platznutzung sicherstellt. Am Ende ist viel zu viel der Poster-Breite für die letzte Spalte übrig - oder gar keine mehr... Also besser gleich festlegen.
Vorteil 2: einfach zu befüllen
Das Befüllen der einzelnen Spalten erfolgt - wie vom Schulheft gewohnt - von oben nach unten. Ist die Spalte groß genug, können in ihr auch Informations-Inseln entstehen, die zueinandern in Beziehung gebracht werden können. Die Spaltenform sorgt aber dafür, dass dies nur in kleinem Maße möglich ist. Diese Einschränkung erleichtert das Befüllen natürlich auch... ...Zu welchem Preis?
Nachteile - Spalten-Layout
Nachteil 1: keine freie, räumliche Anordnung von Inhalten zueinander möglich
Die große Stärke von "flächigen" Graphic Recordings, nämlich das mit Nähe, Beziehung und Interaktion zwischen Informationsinseln gespielt werden kann geht hier größtenteils verloren. Auf der Makroebene erzwingen die Spalten, dass die Inhalte doch wieder sehr linear, abgelegt werden.
Nachteil 2: Verbindungen zwischen Informationen sind schwer darstellbar
Sobald es über die Spaltengrenzen hinaus geht, wird es umständlich. Optische Unruhe entsteht und die Lesbarkeit leidet.

Nachteil 3: visuelle Hierarchie nur eingeschränkt möglich - begünstigt Gleichförmigkeit
Bei geringer Spaltenbreite bleibt nicht viel Platz für Variationen (z.B. in Größe und Gewicht von Schrift). Schnell kann das zu rein gleichförmigen Elementen führen. Dadurch haben dann die Spalten in sich keine visuelle Struktur.
Für eine erleichterte Orientierung fehlen der Platz für "Leuchttürme".

Nachteil 4: optimale Nutzungs des Platzes wird deutlich schwieriger
Sind alle Blöcke (Beiträge oder Sinnabschnitte) gleich groß, lassen sie sich auf Spalten verteilen, ohne Brachflächen frei zu lassen. Leider ist das meist nicht der Fall. Dann wird entweder viel Platz verschenkt,...

... oder die Sinnabschnitte werden auseinandergerissen.

Sonderfall # 1: Gegenüberstellung
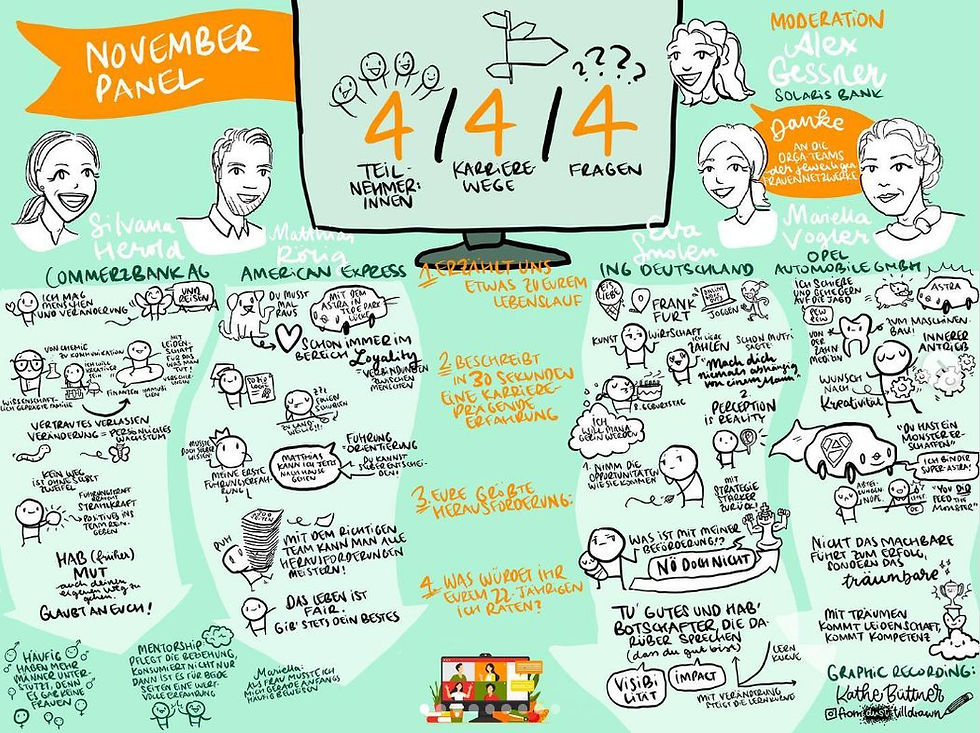
Meist überwiegen die Nachteile der Spalten-Struktur deutlich. Auf der Suche nach einem guten, einem positiven Beispiel kam mir meine liebe Kollegin Kathe Büttner zu Hilfe. Von Ihr stammt dieses Beispiel für ein Recording, bei dem das Spaltenlayout und die Art, wie sie es verwendet, optimal zur Veranstaltung gepasst hat.

Bei einem Interview wurden vier Karrierewege gegenübergestellt. Das besondere an diesem Fall: Allen vier Teilnehmenden wurden die selben vier Fragen gestellt. Die potentiellen Zusammenhänge und Verbindungen zwischen den vier Karrierewegen (senkrecht) waren damit die gemeinsamen Fragen, mit denen sie beleuchtet wurden (waagerecht). Wie in einer Tabelle ergibt sich so die Gemeinsamkeit aus der (ungefähr) gleichen Höhe auf der die Informations-Inseln in die Spalten eingetragen sind. So entfällt hier Nachteil 2. Nachteil 1 fällt in diesem Graphic Recording Beispiel nicht ins Gewicht, weil die "Tabelle" bereits eine sehr passende Layoutform für diesen Fall darstellt. Sie bildet die Struktur des Interviews sehr gut ab. Um Nachteil 3 zu vermeiden hat Kathe geschickt mit der klassischen Spalten-Form gespielt. Anstatt die Begrenzungen zwischen den Spalten zu zeigen, sind die Spalten selbst eingezeichnet. Die hellen, farbigen Flächen haben nicht nur eine Pfeilform, passend zur Weg-Metapher im Begriff "Lebensweg". Die Farbflächen sind außerdem auch nur mittelstark zum Hintergrund kontrastierend und in der Form sehr variabel gestaltet. Trotzdem bleiben sie gut erklennbar. Dafür sind vor allem die farbliche Klarheit des Recordings (wenige Farben) und auch die klaren, geschwungenen Außenkanten der Farbflächen verantwortlich.
Diese Klarheit lässt dann auch die gelegentliche Überschreitung der Spaltengrenzen durch Inhaltsinseln zu. So konnten in den Spalten unterschiedlich große Visuals und Schriftelemente entstehen.
Nachteil 4 konnte umgangen werden, indem auch die unsichbaren, horizontalen Zeilen etwas aufgeweicht wurden. Im Gegensatz zu den Spalten wurden diese gar nicht eingezeichnet. Da in diesem Interview die vier Menschen im Vordergrund stehen (senkrecht), finde ich es gut vertretbar, wenn der Zusammenhang zwischen Frage und den jeweiligen Antworten (horizontal) nicht wasserwaagen-genau aufgetragen ist. Die Gäst:innen haben sehr unterschiedlich (viel) geantwortet und diese Bandbreite macht Interviews ja auch erst richtig spannend. Hier also ganz klar: Spalten vor Zeilen...
Danke Kathe für dieses Beispiel! Es gefällt mir sehr gut und ermuntert mich, bei passender Gelegenheit mal wieder mit einer solchen,"weichen" Form des Spalten-Layout zu arbeiten.
Sonderfall # 2: Zweiteilung
Ein weiterer Sonderfall liegt vor, wenn es nur zwei Spalten gibt. So gibt es entschieden weniger Platzprobleme und damit fallen dort die Nachteile 1, 3 und 4 meist komplett weg. Oft finden sich in dieser Kategorie Zusammenhänge wie "Vorher - Nachher", "Pro und Kontra" oder auch "2 Teile eines Ganzen". Die Verbindung zwischen den beiden Seiten kann dann für die gesamte Spalte durch die Formgebung der Trennlinie angedeutet werden. Beispiele sind: Bruchline, Diagonale, oder auch Puzzelteile.
starke Aussage mit einem Strich: zweigesteilte Spalten-Layouts sind eine Sonderform ohne die Platzprobleme
Struktur-Typ No.2
Popcorn-Layout
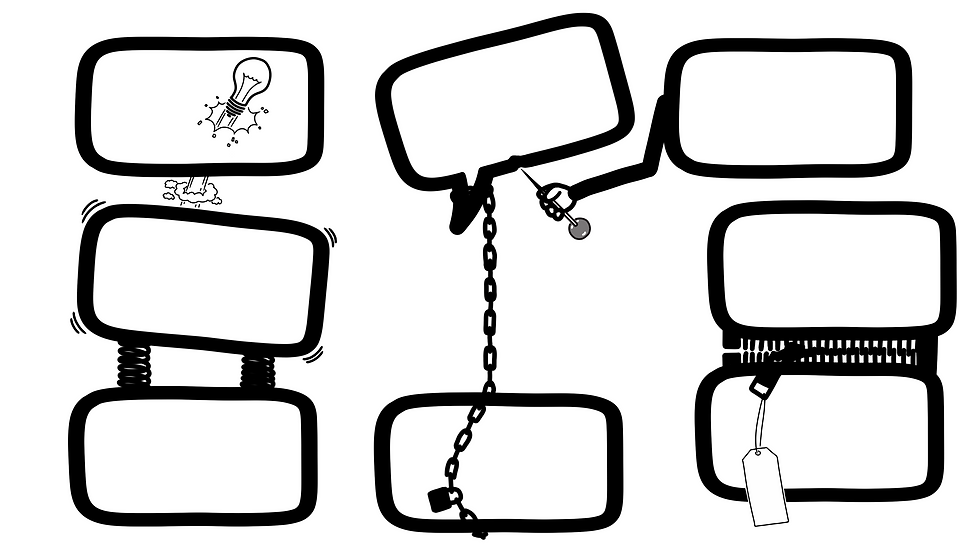
Geben wir jeder Inhalts-Insel die volle Freiheit, sich auf der Fläche des Graphic Recordings ihren Platz zu suchen, haben wir auch schon die Definition dieses Layout-Typs. Der basic Version des Popcorn-Layouts... Als Graphic Recorder kann und sollte ich mir dann überlegen, wie ich diese Freiheit nutzen kann, um Struktur in das Recording zu bringen. Als eine Art Parkplatzanweiser im Dienste der Struktur...

Ich kann mit Nähe Arbeiten, um Cluster (also "Haufen") zu bilden. Ich kann Beziehungen zwischen den Inhalten anzeigen, indem ich die betreffenden Inseln direkt miteinender in Beziehung treten lasse. Oder aber sie mit zusätzlichen, grafischen Elementen miteinander verbinden.
Entscheide ich mich bewusst dafür, keine zusätzliche Struktur in die Popcorn-Elemente zu bringen, werden leicht erkennbare Identifikatoren innerhalb der Elemente umso wichtiger. Das können Überschriften, Speakernamen und -portraits sein, aber beispielweise auch charakteristische Stichworte, die hervorgehoben werden ➤ visuelle Hierarchie.
Vorteile - Popcorn-Layout
1. komplett räumliche Freiheit - unendliche Strukturierungsmöglichkeiten
Alles kann frei angeordnet werden. Das gibt die Möglichkeit ganz individuell passende Struturierungen zu erstellen.
Nachteile - Popcorn-Layout
1. volle Verantwortung, für visuelle Anker und Struktur
Wenn ich als Graphic Recorder dem Auge des Betrachters nichts gebe, das es leitet, kann dieses Grund-Layout auch einfach nur unübersichtlich werden. Gleichzeitig ist diese Freiheit aber auch gute Vorraussetzung, um ganz individuell passende Strutkur in das Recording zu bringen. (siehe Vorteil 1)
Popcorn-Normalfall # 0: Beziehungswiese
"Normal" heißt hier "Was dem Layout von Natur aus inne wohnt". Wenn sich die Inhalts-Inseln frei tummeln können, ist Platz für Anziehung und große Zusammenhänge. Mit einem Popcorn-Layout ist quasi alles möglich...Dazu gehört:
Clustern - über unterschiedliche Nähe von Inseln zueinander "Haufen" bilden

die Inseln direkt miteinander interagieren lassen

über verbindende Elemente Zusammenhänge zeigen

Sonderfall # 1: Zentralelement
Gibt es einen verbindenden Aspekt zwischen den einzelnen Teilen? Als Zentralement kann dieser Aspekt als Schlagwort, Visual oder als Kombination aus beidem gute Dienste leisten. Etwas größer, etwas auffälliger als die restlichen Elemente, zieht es sofort die Blicke auf sich. So kann es beispielweise die Grundaussage der Veranstaltung übermitteln oder auch die wichtigste Frage deutlich machen. Besonders aussagekräftig wird es, wenn die umliegenden Elemente mit dem Zentralelement in Interaktion treten.
Kernig: Ein zentrales Element macht aus einem Haufen Popcorn ein Sonnensystem
Gerade bei digitalem Graphic Recording, mit der geringen Höhe des 16:9-Formats kann durch die halbkreisförmige Anordnung um ein Zentralemente einiges an Höhe eingespart werden.

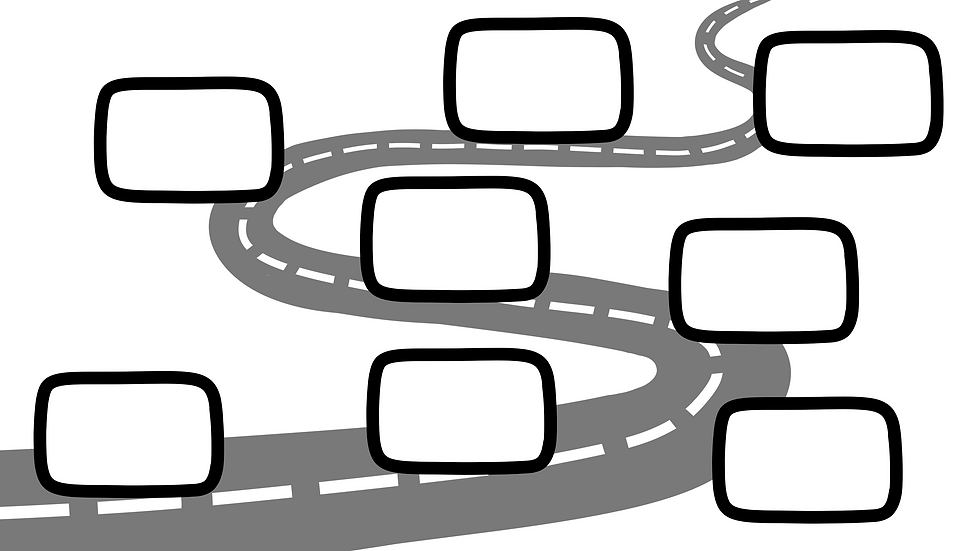
Sonderfall # 2: Der Weg
Gibt es thematisch eine Richtung oder Reihenfolge zwischen Elementen, dann bietet sich die Anordnung entlang eines Weges an. Dieser kann explizit eingezeichnet sein, oder aber auch nur aus der Anordnung der Elemente gebildet werden. Oft taucht auch die Richtung, in Form von Pfeilen oder Wegweisern auf.
Natürlich kann auch die reine Abfolge in der Agenda als Reihenfolge für ein Weg-Layout genommen werden. Ohne den Mehrwert der thematischen Strukturierung ist der Aufwand (siehe übernächster Absatz) aber eher nicht gerechtfertigt - die Nachteile zu groß. Aufgrund unserer Sehgewohnheiten (Leserichtung) empfinden wir den Verlauf von links nach rechts und vom Vordergrund in den Hintergrund als "natürlich", "richtig", "leicht", "gewollt".

Wird der Weg eingezeichnet, sollte er nicht zu stark verdeckt werden, damit man seinen Verlauf noch sofort gut erkennt. Auch wenn nicht zwingend Autos Thema des Recordings sind, hilft dabei auch, einen Mittelstreifen mit einzuzeichnen.
Windungen erhöhen die intuitive Erkennbarkeit des Weges und auch dessen Länge. Mit der Länge steigt auch die Menge an Stellen, an denen sich Elemente anordnen lassen. Dabei soll es aber eben auch nicht so dicht gedrängt zugehen, dass die Reihenfolge nicht mehr eindeutig zu erkennen ist. Aber auch die Anzahl der Windungen ist nicht beliebig hoch wählbar. Sie nehmen schnell sehr viel Höhe weg. In unserem obigen Graphic Recording Beispiel ist so auch schon nach gerade mal einer vollständigen S-Kurve der Horizont erreicht.
Mit einem "S" lassen sich so gut 8 mittelgroße Elemente anordnen, ohne dass die Reihenfolge uneindeutig würde. Trotzdem lässt sich erkennen, wieviel ungenutzte Fläche frei bleibt. Sollen diese leeren Bereiche für Inhalte genutzt werden, die nicht in die Weg-Struktur fallen, ist eine eindeutige visuelle Unterscheidbarkeit der strukturierten und nicht strutkurierten Elemente ratsam.


Einzeichnen ist bei einfachen Wegen nicht unbedingt immer nötig. Ein Weg mit strukturierender Wirkung lässt sich auch indirekt ins Graphic Recording einbauen: Das Haupt-Element, das Taschenmesser liegt längs zum "Weg", mehrere Pfeile geben die Richtung an. Selbst das Speaker-Portrait neigt sich leicht "in Fahrtrichtung".
Struktur-Typ No.3
Fächer-Layout
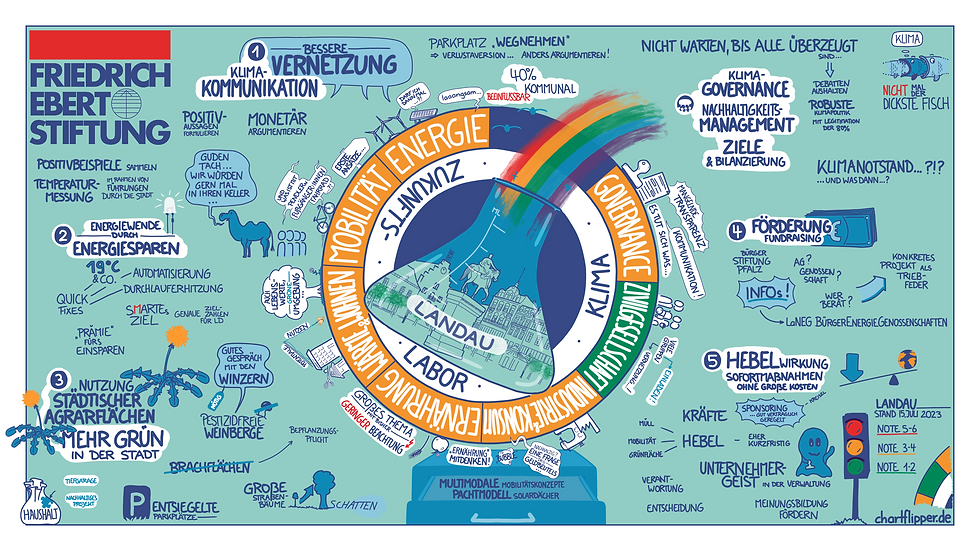
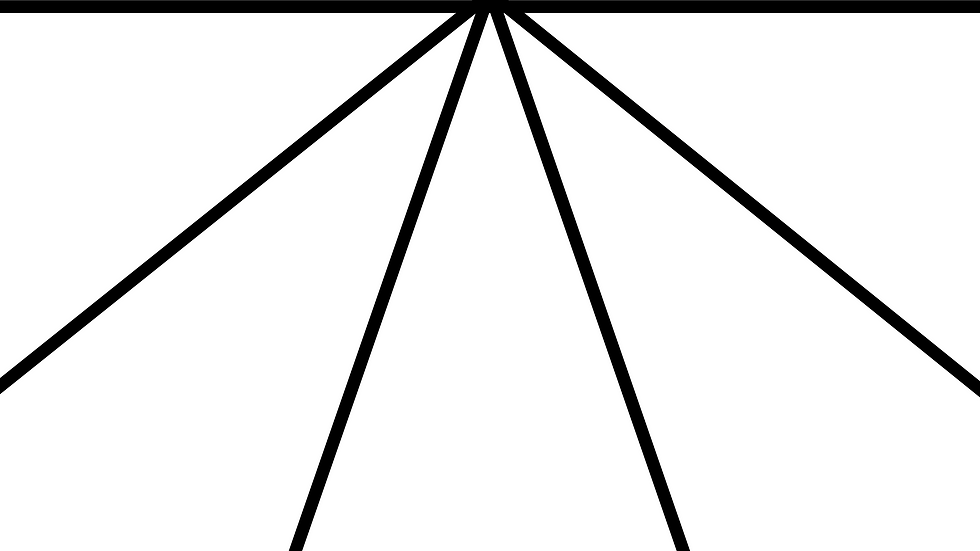
Wie ein Regenschirm teilt sich das Recording bei einem Fächer-Layout auf. Von einem Zentrum aus gehen die Abschnitts-Grenzen strahlenförmig nach außen. Die dazwischen liegenden Flächen sind nahe des Zentrums sehr spitz und laufen zu den Rändern des Recordings hin breiter aus.

Der Bereich rund um das Zentrum bietet kaum Platz für Inhalte, weshalb ein zentrales visuelles Element dort das Layout gut abrundet. Wie auch schon beim Spalten-Layout ist die Anzahl der Teilbereiche stark beschränkt. Wenn uns die starke Geometrie des Layouts nicht das Graphic Recording verhackstückseln soll, ist bei spätestens 10 Segmenten pro ganzem Kreis spätestens Schluss.

Im obigen Beispiel, in dem nur ca. 3/4 der Fläche im Fächer-Layout strukturiert sind, bleibt - weil die meiste Fläche erst an den Rändern der Segmente schlummert - gerade mal genügend Platz für die 8 Postulate. Die allerdünnsten Teile der Segmente wurden ausgespart, um dort im Zentrum die Überschrift des Vortrags unterzubringen.
Vorteile - Fächer-Layout
klare Struktur
Die Struktur von Fächer-Layouts sind besonders schnell zu erfassen, vor allem mit einem Zentralelement in der Mitte. Die Orientierung im Recording geht sehr schnell - kein "Was gehört zu wem". Die Abfolge - wenn gewünscht - lässt sich schnell mit gut sichtbaren Zahlen klären. Nummeriert werden muss dann zwar ein mal rund herum, aber der Betrachtende weiß schon nach zwei Zahlen, wie der Drehsinn gewählt ist und hat die Grobstruktur sofort verstanden.
Hingucker
Durch seine Strenge strahlen dem Betrachtenden sofort die Segmente und - wo eingezeichnet - die Strahlen des Fächer-Layouts entgegen. Das Symmetriebedürfniss des betrachtenden Auges derart zu erfreuen verlangt zwar dem Graphic Recorder auch einiges ab (siehe Nachteile), sorgt aber eben auch für viele OHs und AHs...die wiederum dem Lesemotivation und der Verbreitung zuträglich sind.
Nachteile - Fächer-Layout
Nutzräume sehr unterschiedlich
Soviel vorab: Die Flächen die entstehen sehen nicht nur unterschiedlich aus sie stehen auch sehr unterschiedlich zur Schreib- und Leserichtung unserer Informationsinseln. Mehr dazu und zum Umgang damit im folgenden Abschnitt Nicht alles alpha.
Vorbereitungsaufwand
Gerade Begrenzungen, symmetrisch angetragene Winkel, mittig positionierte Zentralelemente... Davon lebt das Fächer-Layout. Wenn es sauber gemacht ist, sieht es super aus -unsauber gemacht aber eben auch schnell sehr schäbbig...
Bei Digitalen Graphic Recordings kann man sich programmseitig sehr viel Unterstüzung holen (Raster, Drehung um exakte Winkel, paralleles Verschieben,...).
Analog, auf Papier benötigt es ein paar Hilfsmittel, die man sich am besten in der Vorbereitung selbst anfertigt.
für das Finden der Mitte:
Schnur und vier Stecknadeln
für die Winkel:
großes Geodreieck, oder
auf die Winkel zugeschnittene Pappkarton-Ecke, oder
"Uhr" mit den Winkelmaßen (runde Scheibe mit Nadellöcher)
für die geraden Linien:
irgendwas festes mit gerader Kante als Lineal, oder gleich:
Tape
Dominanz der Struktur
Ähnlich wie beim Spalten-Layout bestimmt auch das Fächer Layout die Anordnung der Inhalte sehr stark mit. Die Möglichkeiten der Variation sind einfach sehr eng festgelegt. Ander als beim Spalten-Layout, haben die Fächer aber eben auch die großen Unterschiede in Flächenform und Ausrichtung (siehe nächster Abschnitt).
Das Layout wird einfach zu einem großen Teil des Graphic Recordings. Anstatt das nur hinzunehmen, kann man damit auch spielen.

Dieses Beispiel ist kein Graphic Recording, sondern ein Leitbild, dass ich im Kundinnenauftrag digital erstellt habe. Ich zeige es hier als eine Art Extrembeispiel, weil dort das Fächer-Layout mit 25 Segmenten sehr weit getrieben wurde. Gleichzeit, haben sich Inhalt und Zeichenfläche voll auf das "Spiel" eingealssen:
Zeichenfläche
quadratisch, um dem Kreis der Fächer optimal zu entsprechen
konsequent; was nicht Fächer ist, bleibt frei
Inhalte
Text, der strahlenförmig, jeweils in Fächerrichtung verläuft
Text, der sich in die Fächer schmiegt (Größe, Betonung, Länge, Biegung)
Kombiniertes Zentralelement aus Logo und Überschriften der Fächercluster
farbcodierte Fächercluster
Visuelle Anker der Fächer nach außen gerückt - dort, wo am meisten Platz ist
möglichst große Kreise für die Visuals - Überlappungen in Kauf genommen
Graphic Recording - auch wenn es digital angefertigt und gut vorbereitet wird - ist kein Studioposter. Das ein oder andere, was ich hier umgesetzt habe kann aber auch beim Recordern nützlich sein: Die Form der Fächer mit dem Text und den Visuals mitgehen. Feste Farbflächen, die Ruhe und Anker geben - selbst, wenn sie mal überlappen.
Nicht alles alpha - Ein Winkeladvokat für Gerechteckigkeit
Die Nutzbarkeit der Flächen ist ein besonders wichtiger Faktor bei der Konzeption eines Graphic Recordings im Fächer-Layout. Zwei Faktoren laufen dem nämlich entgegen:
1. Leserichtung
Während die Segmente in alle Himmelsrichtungen zeigen, sind wir es gewohnt, horizontal zu lesen: von links nach rechts. Wenn wir dem beim Graphic Recorden treu bleiben (was wir sollten), läuft unser Text mal längs, mal schräg, mal quer zu den Fächer-Segmenten. Dadurch passen Informationsinseln mit Text sehr unterschiedlich gut hinein. Auch die Freiheit deren Anordnenbarkeit sinkt dadurch ein gutes Stück.
2. Rechteckigkeit
Wäre unsere Zeichenfläche ein Kreis, dann würde bei einem gleichmäßigen Fächer-Layout automatisch jede der Segment-Flächen gleich groß. Durch die Rechteck-Form entstehen aber deutliche Längenunterschiede bei den Segmenten
Beide Effekte berücksichtigend lässt sich ein Optimum der Nutzbarkeit für alle Segmente finden. Woran sich nämlich tatsächlich etwas drehen lässt, sind die Winkel der Segmente.
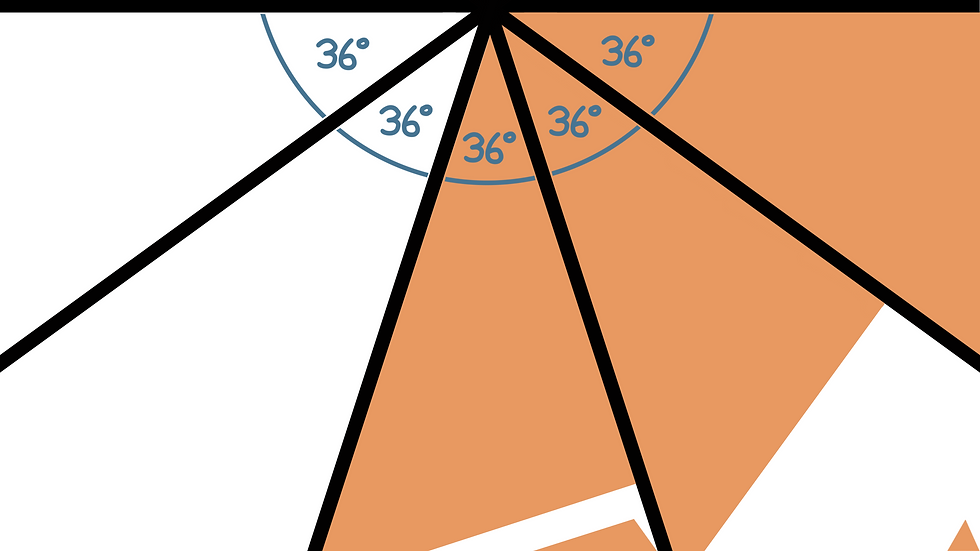
In diesem Beispiel sind es 5 Segmente, auf einen Halbkreis verteilt. Bei gleichen Winkeln (180° / 5 = 36°) Ergeben sich deutliche Unterschiede in den Flächen der Elemente. Die längsten, zu den unteren Ecken zeigenden Segmente haben eine deutlich größere Fläche als die mittige und die beiden oberen (orangene Fläche).

Intuitiv könnten wir jetzt argumentieren, dass die beiden längsten Segmente (die zu den unteren Ecken hin) ein wenig ihres Winkels an die drei anderen abgeben sollten. Damit hätten wir aber nur die auf Flächen-Gleichheit hingewirkt. Für die Nutzbarkeit ist auch die Leserichtung zu beachten. Da sind die beiden oberen Segmente den anderen gegenüber detulichim Vorteil, da sie viel Breite in Leserichtung bieten. Berücksichtigen wir auch das, kommt heraus, dass wir besser auch diesen oberen Segmenten etwas klauen.
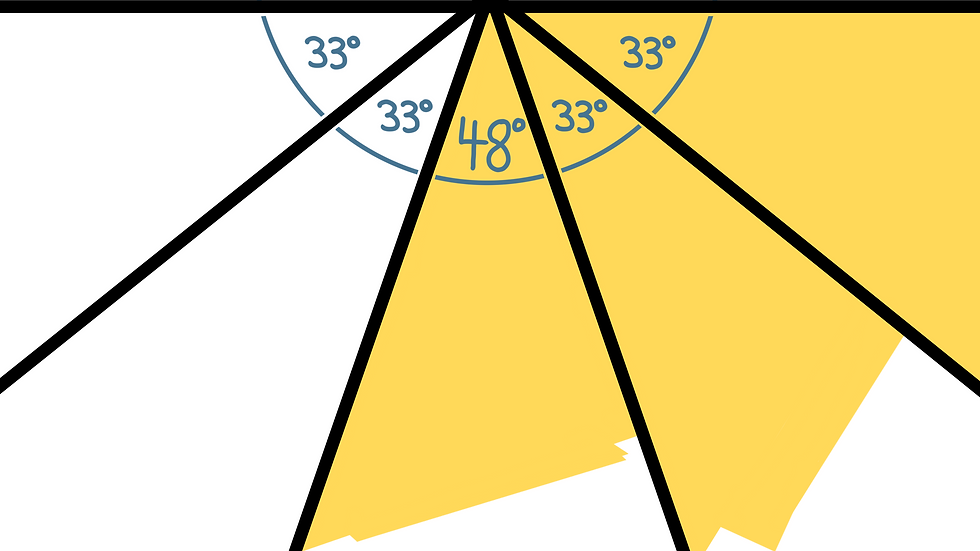
Die Umverteilung, die kürzlich für ein Graphic Recording einer Fachtagung zu Demenz gewählt habe heißt deshalb auch: Alle Segmente geben 3° an das mittlere ab, damit es nicht mehr gar so schmal ist.

In Kombination mit einem Zentralen Element und Platz für die Überschrift entstand so ein Graphic Recording mit ganz besonders deutlicher Strultur. Die Fächerstruktur habe ich - im Vorfeld der Veranstaltung - in den Verlauf der Straße des zentralen Key-Visuals aufgenommen. Es ist eine Umarbeitung eines Bildes, das ich für einen bebilderten Demenzratgeber für die selbe Kundin bereits angefertigt hatte. Die Demenz klaut - als Vogel - dem alten Hirn ein Stück. Die Straße entstand dann passend zum Fächerlayout des Recordings.














Kommentare